Ever felt lost trying to understand how a website works or how your data gets from point A to point B? Flow diagrams are like the superheroes of the software and data world, saving the day by making things crystal clear!
Think of them as maps for complex systems. They show how information flows, where decisions are made, and how different parts work together. It’s like having a magic decoder ring that unlocks the secrets of how things tick.
Static diagrams are great for conveying information, but sometimes you need a little extra pop. Imagine visualizing a data flow with lines that flow in real-time or highlighting a specific connection with a pulsating arrow. This is where the magic of animated lines in draw.io comes in!
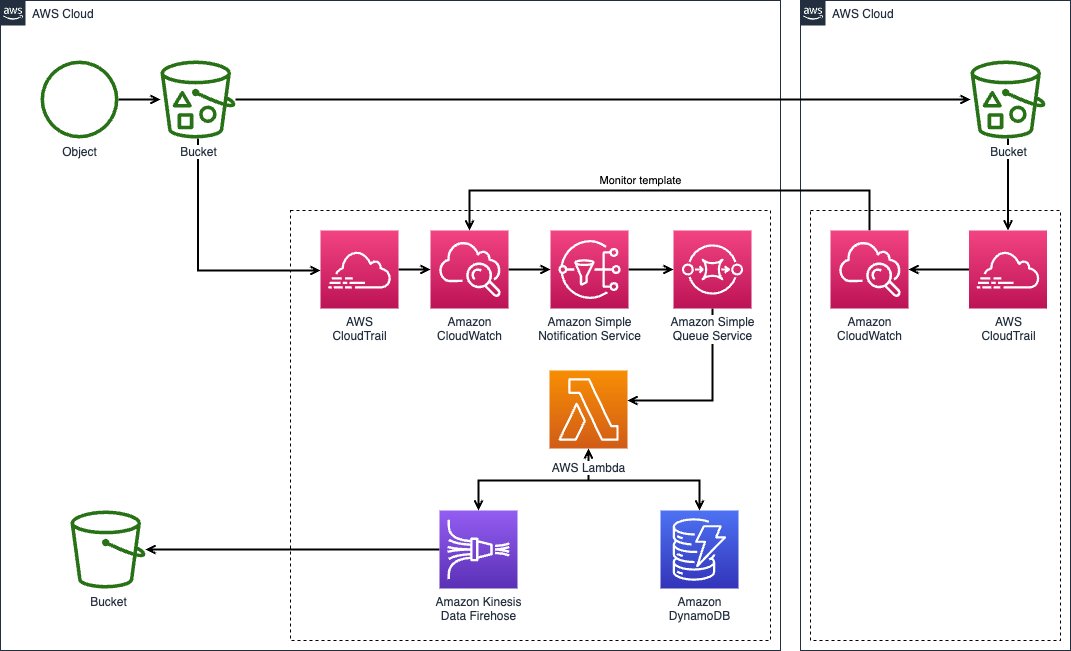
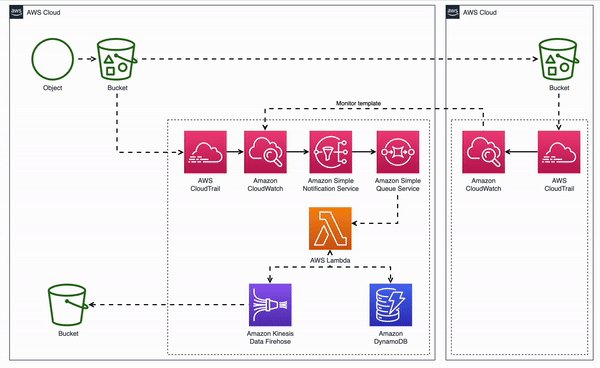
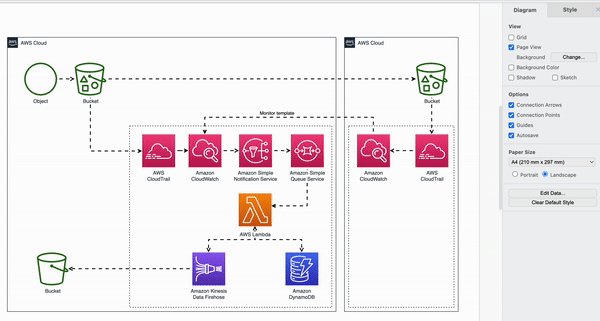
Following is a sample diagram created by an AWS Architect who is trying to show the flow of information across different systems/modules/apps in AWS. Note that this is a dummy sample created and not for a specific application

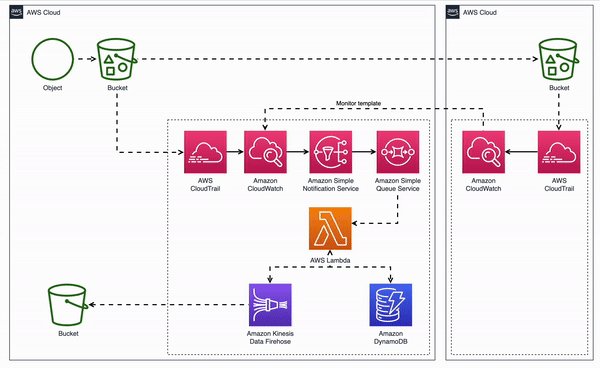
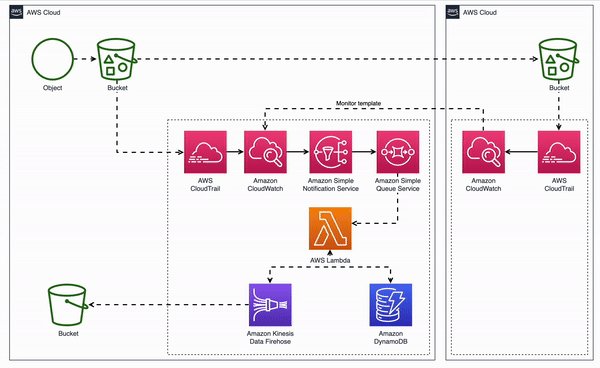
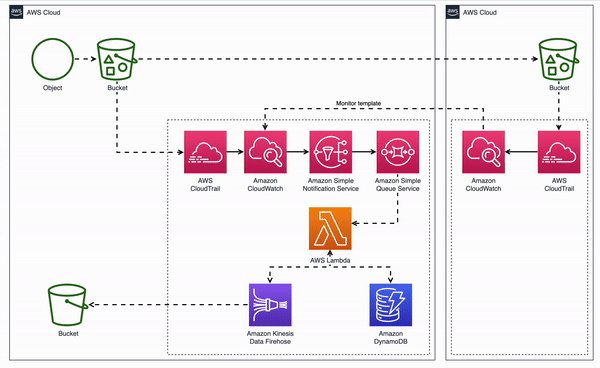
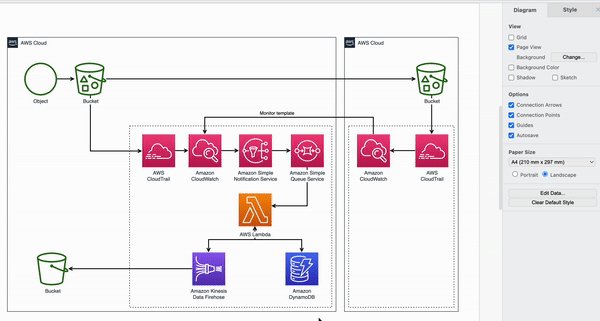
Now, the same diagram is re-created where every static arrow is replaced with an animated pulsating arrow like this:

In my opinion, the second GIF file looks cooler than the first one.
However, It would be over-enthusiastic to say that the second one gives more clarity than the first one as I do not have any scientific research data to support my argument.
How to add animated flow lines in Draw.io diagrams
Today, we’ll explore how to easily add animation to your draw.io diagrams, taking your architecture, data flow, pipeline, or any type of diagrams to a whole new level.
The Power of Flow Animation:
draw.io offers a built-in feature called Flow Animation. This allows you to animate the path of any connector (line) in your diagram, mimicking the flow of data, information, or processes. It’s perfect for:
- Visualizing workflows: Showcase how data moves through different stages.
- Creating engaging presentations: Grab your audience’s attention with visually appealing animations.
Let’s Get Animated!
Follow these simple steps to unleash the power of animation:
- Create your diagram: Build your masterpiece using draw.io’s diverse shapes and connectors.
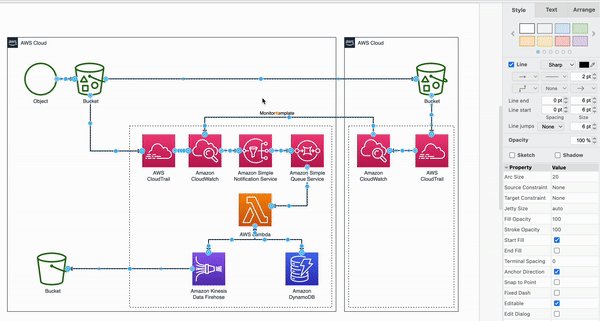
- Select the connector(s): Click on the line you want to animate. If you want to select all of them together, then you can right-click on the diagram and click on Select Edges [Cmd+Shift+E] and all the connectors will get selected automatically
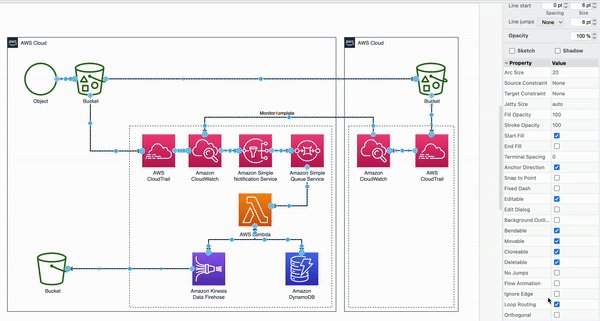
- Activate Flow Animation: Go to the Style tab and click Properties. Scroll down and check the Flow Animation box.
- Customize (optional): Play with animation speed, color, and style in the Style tab.
All the above steps are shown in the below gif:

Remember: Animation is a powerful tool, but use it wisely. Over-animation can be distracting, so focus on key elements and maintain clarity.
How to export Animated Draw.io diagram as a GIF:
Now you have created this animated diagram but you want to export it as a gif so that you can show this animated video in your presentation and impress your boss 😃.
Exporting as a GIF file is not as easy as it was to create. Draw.io has refused to provide an option to export it as a GIF. But do not worry, there are a couple of workarounds to export your animated diagram as a GIF file.
Workaround 1: Export as HTML file and RecordIt tool
Step 1: Export your diagram as HTML file.
Step 2: Open your HTML file
Step 3: Now, using the RecordIt application, you can record the area that you want to capture in your gif file
Step 4: Once the recording is done, you should be able to see the recording video file which can be saved as a gif file too.
Workaround 2: Screen record and convert recorded MP4 to GIF
Step 1: Using any screen recording software such as Quick Time player
Step 2: Using any online tool or desktop tool, convert your MP4 video or any other format video to a gif file.
Conclusion:
With these tips and a little creativity, you can transform your static diagrams into engaging, animated storytelling tools. So go ahead, unleash your inner animator 😃 , and let your draw.io diagrams truly come alive!
Do you have any creative uses for animated lines in draw.io?
Share your ideas in the comments below!





0 Comments