While working on a Google open-source — Data Quality Monitor, I was introduced to Google’s interactive walkthrough by one of my colleagues Niels Overwijn while I was creating a step-by-step tutorial in Github’s Readme.md file for deploying the application in Google Cloud.
It immediately caught my attention as it is so simple yet powerful tool. Just by exploring its simple documentation by Google Cloud, I could start creating one for my project.
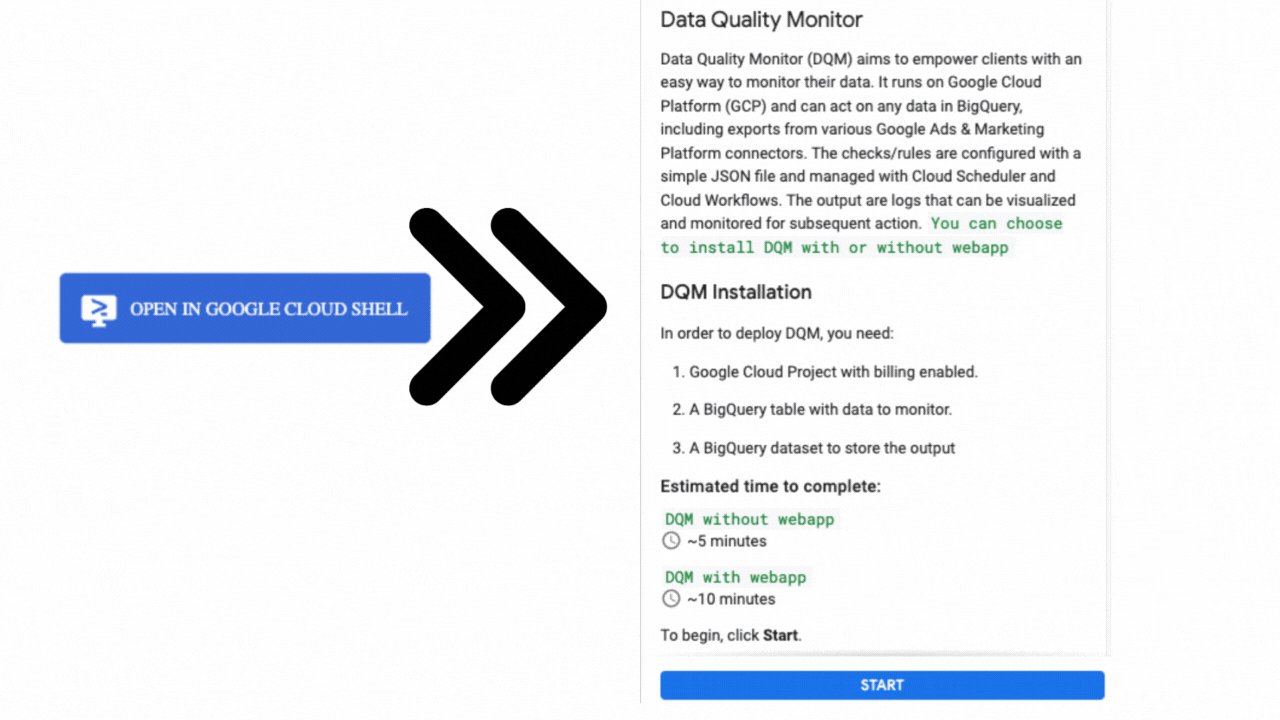
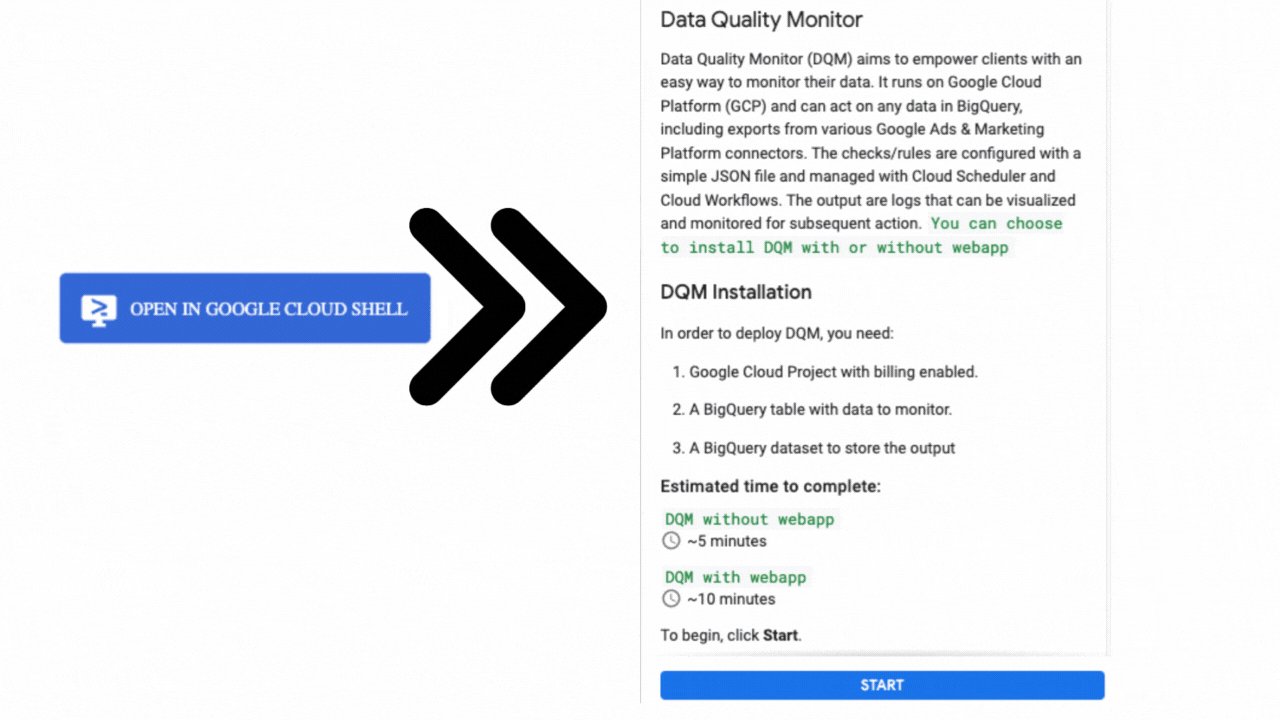
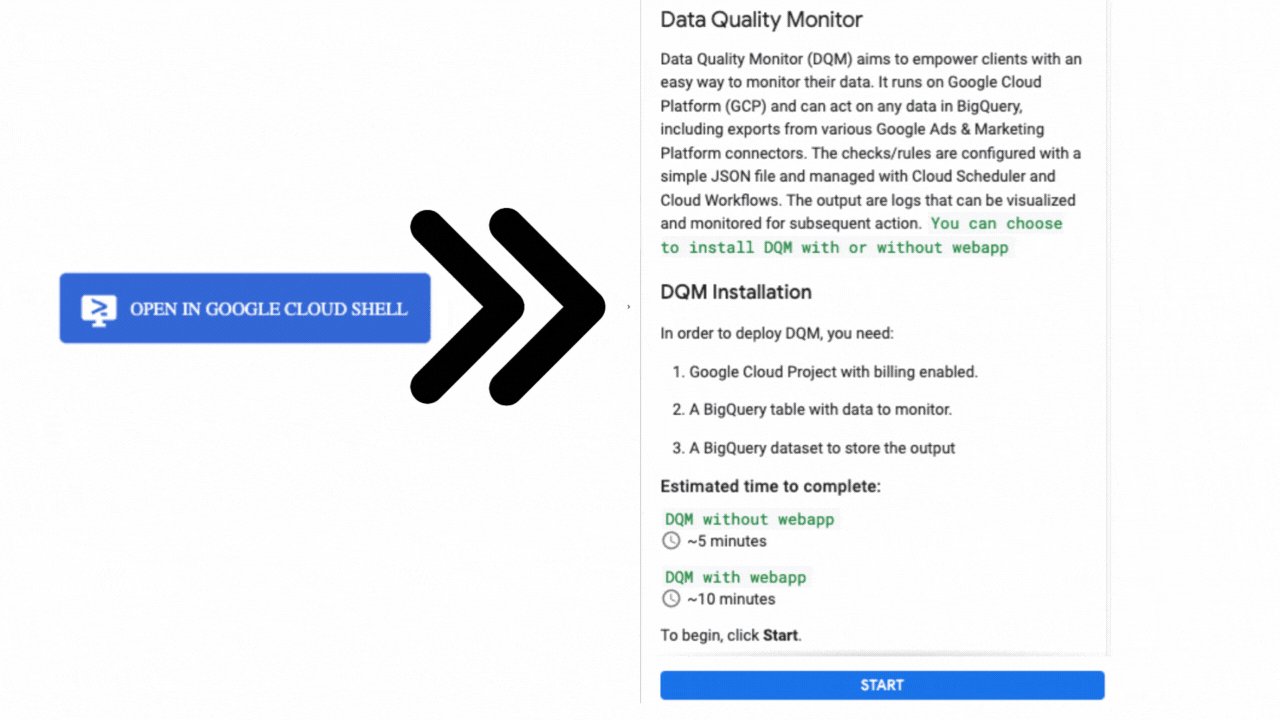
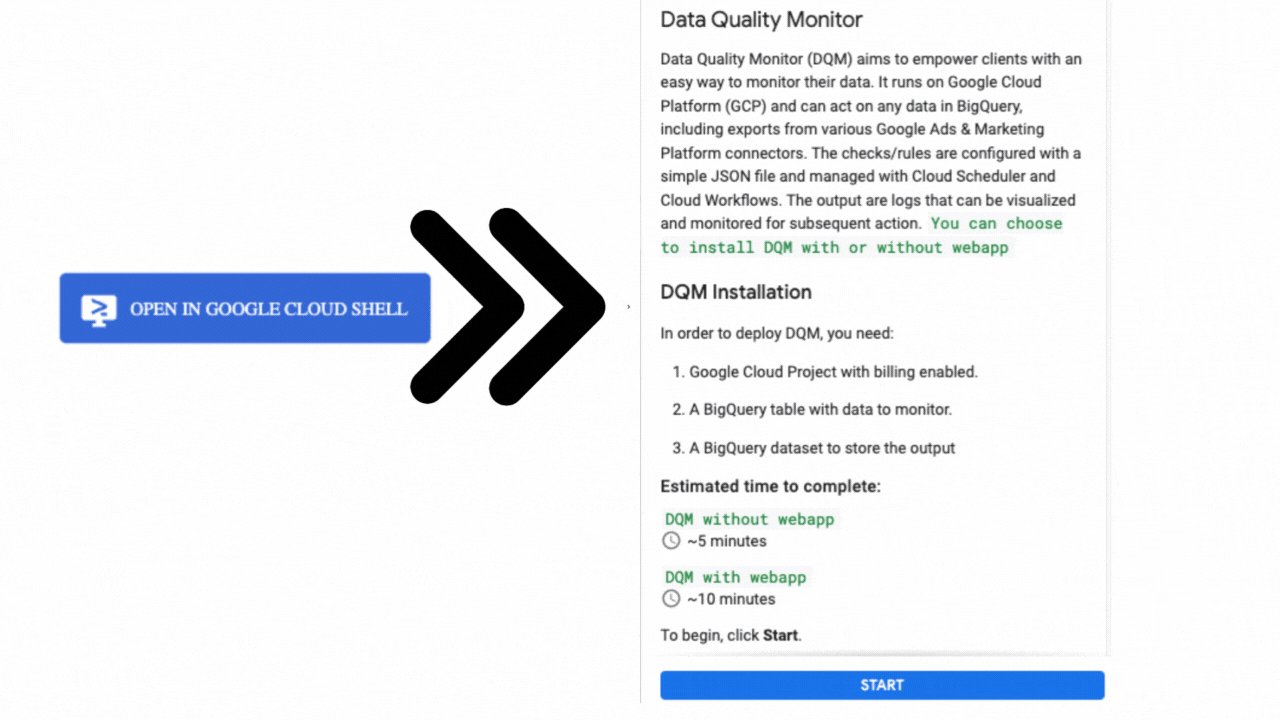
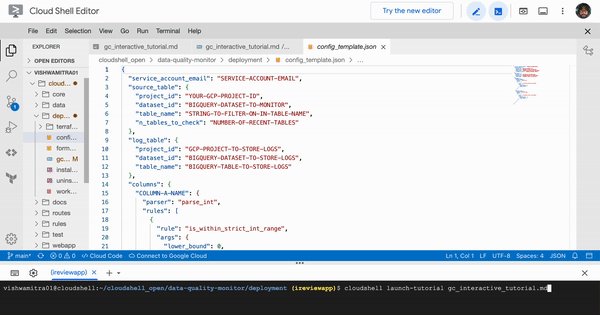
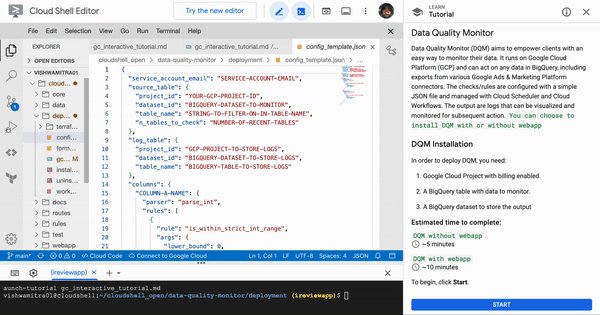
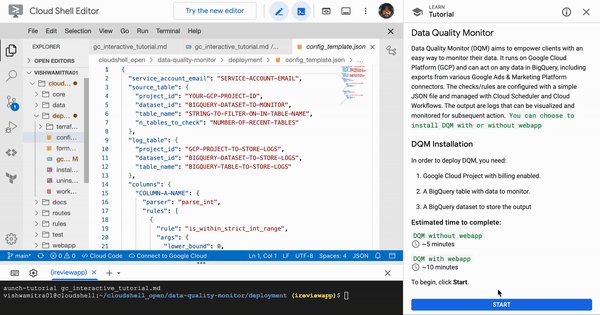
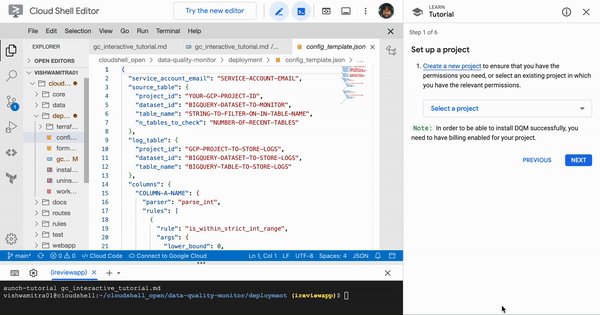
In the Data Quality Monitor repository, if you look in the readme file, there is a cloud shell button, clicking on which you will be automatically taken to your Google Cloud account, your cloud shell will be instantiated and the repository will be cloned in the workspace and interactive tutorial will be launched as shown in the below picture.

I figured, “Why not share this gem with all of you?” So, without further ado, let’s dive into what an interactive walkthrough in CloudShell is all about.
What is an interactive walkthrough in Cloud Shell?
An interactive walkthrough in Cloud Shell is a step-by-step guide to using Cloud Shell and Google Cloud products to complete a specific task. Walkthroughs are written in Markdown and can include text, code, images, and videos. Users can run commands directly from the walkthrough to follow along and perform or learn any action that the provider wants them to perform.
Why create an interactive walkthrough for your GitHub repository?
There are several benefits to creating an interactive walkthrough for your GitHub repository:
- Reduce the installation/learning curve: Interactive walkthroughs can help users get started with your project quickly and easily. By providing step-by-step instructions, you can help users learn how to use your project’s features and avoid common pitfalls.
- Increase engagement: Interactive walkthroughs are more engaging than traditional documentation. By allowing users to interact with the environment and see the results of their actions, you can help them learn more effectively.
- Improve your project’s documentation: Interactive walkthroughs can be a valuable addition to your project’s documentation. They can help you explain complex concepts clearly and concisely, and they can also provide users with hands-on experience.
How to create an interactive walkthrough for your GitHub repository
To create an interactive walkthrough for your GitHub repository, follow these guidelines:
- Create a new Markdown file in your repository.
- In the Markdown file, you can add HTML as well as Google Cloud-provided markdown styles, walkthrough directives, etc. Walkthrough directives are HTML-like pre-defined tags that are used to create certain UI elements or perform certain actions in the Google Cloud shell window.
A few important directives examples:
1. Open file walkthrough directive:
For example: if you have a config.json file in your repository and you want the user to open that file and modify it accordingly. Then you can use the Open file directive to create a link in the tutorial to open that particular config file in editable format in the cloud shell window.
Click to open the config file to edit
<walkthrough-editor-open-file filePath="FILE_PATH">Open File</walkthrough-editor-open-file>
The above markdown displays like below:

2. To create or select an existing project:
To create a section or widget for the user to be able to select an existing project or create a new one, you can use the create project directive.
<h2 id="set-up-a-project" data-text="Set up a project">Set up a project</h2>
<ol>
<li>
<walkthrough-project-setup billing></walkthrough-project-setup>
</li>
</ol>
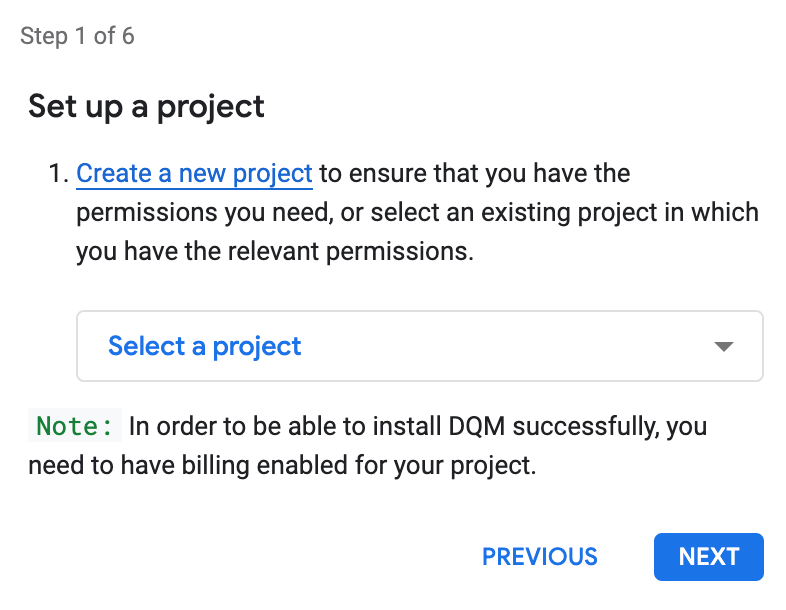
`Note:` In order to be able to install DQM successfully, you need to have billing enabled for your project.
The above markdown code will turn into the following widget on your interactive tutorial page:

3. To get the selected project ID or project name:
In your tutorial, if you want to get the selected project name or ID, you can use one of the following directives i.e.
<p><strong>Project Name:</strong> <walkthrough-project-name/>
<strong>Project ID:</strong> <walkthrough-project-id/></p>
After running the above directive, you can see your selected project ID and project name.

3. Conclusion Trophy:
At the end of the tutorial, if everything is successful, you want to give a trophy to the user :); you can use the conclusion trophy directive as shown below code:
<h2>Congratulations</h2>
<p>
<walkthrough-conclusion-trophy></walkthrough-conclusion-trophy>
</p>
<p>You’re all set!</p>
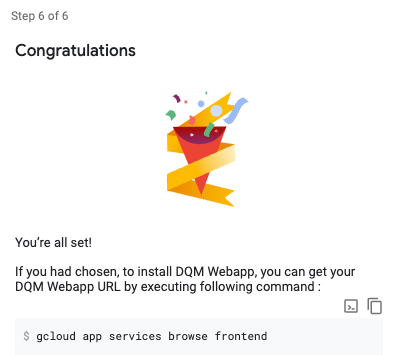
The above code will look something like this as shown in the below picture:

To know all available directives and how to use them, you can refer to Google Cloud documentation here: https://cloud.google.com/shell/docs/cloud-shell-tutorials/directives-cloud-shell-editor
Markdown Extensions:
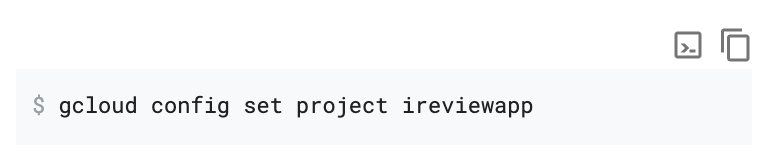
Cloud Shell tutorials support Markdown extensions to expand the capability of the Markdown language itself. To create a code block formatting you can use one of the extensions as shown in the below example:
If you want to run a shell script in cloud shell:
```sh
gcloud config set project <walkthrough-project-name/>
```
In the above example, I have used extended markdown to write a shell script that can be run in a cloud shell. I have also used one of the directives to get the selected project name.
The above markdown code will look something like shown in the below picture where the entire command can be either copied by clicking on the copy button in the top right corner or can be directly copy-pasted to the terminal. All you need to do is “press” enter to execute.

Refer to this Google documentation page for more extended features: https://cloud.google.com/shell/docs/cloud-shell-tutorials/markdown-extensions
How to launch an interactive tutorial:
To use an interactive walkthrough in Cloud Shell, follow these steps:
- Open Cloud Shell.
- Run the following command
cloudshell launch-tutorial tutorial.md
Tutorial.md is the file where you have written the interactive tutorial in markdown format as explained above. After running the above code, an interactive tutorial will be launched on the right side of the screen, and on the left side, you can see the cloud shell window to work along.

Finally, you can find the entire tutorial file that I created for my project here in this repository.
https://github.com/google/data-quality-monitor/blob/main/deployment/gc_interactive_tutorial.md
How to create a Cloud Shell button for my GitHub Repository
If you want to generate a cloud shell button like shown in the below picture for your GitHub repository, you can follow the below steps explained.

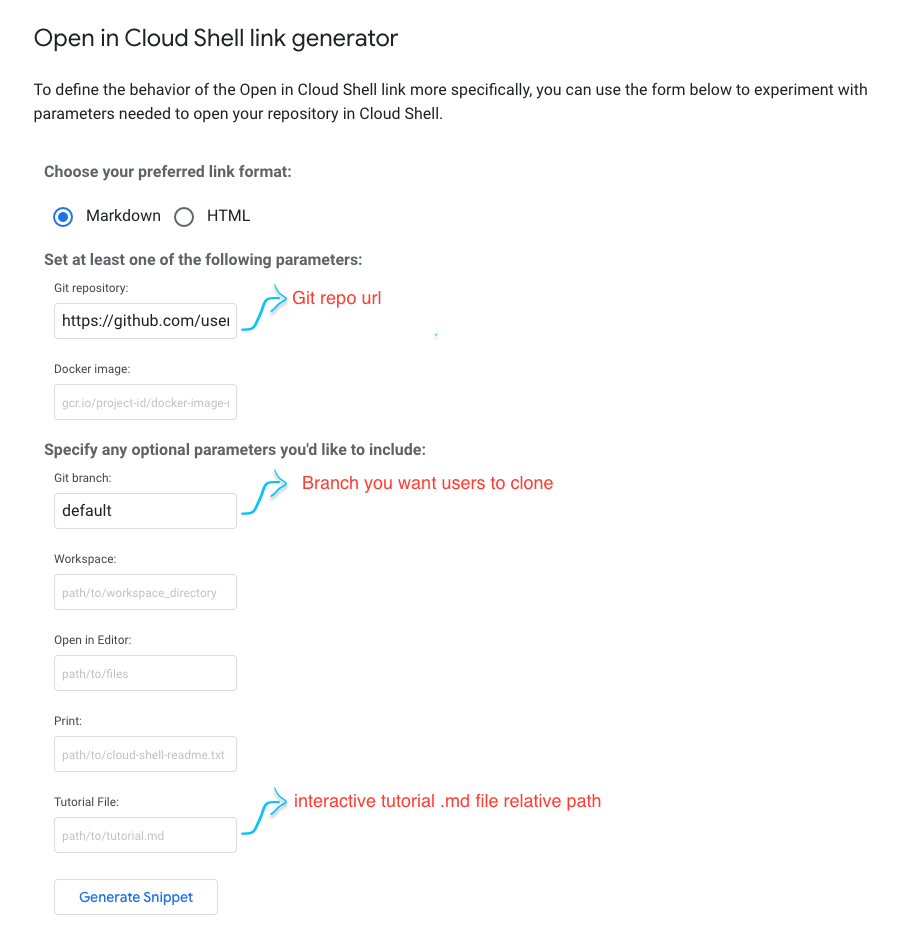
Open this link and at the bottom of the page, there is a form available like below. Fill in the necessary details and click on “generate snippet”. The code snippet is ready to copy and paste it where ever you want.

The generated button will automatically open your Google Cloud console — if already logged in — otherwise it will ask you to log in. After successful login, it will launch the cloud shell and clone the repository [the one that you have provided while generating the snippet] in your cloud shell workspace. Once cloning is done, it will launch the tutorial.md file or whatever interactive markdown file you provided while creating the snippet.
That’s all ! Your user is good to continue with your tutorial now.
Tips for creating effective interactive walkthroughs
Here are some tips for creating effective interactive walkthroughs:
- Keep your walkthroughs concise and focused on a single task. Users should be able to complete the task in a few minutes.
- Use clear and concise language. Avoid using jargon or technical terms that your users may not understand.
- Provide step-by-step instructions. Don’t assume that your users have any prior knowledge of the task.
- Use code snippets and images or videos to illustrate your instructions. This can help your users to understand and follow the steps more easily.
- Test your walkthroughs thoroughly to make sure that they are accurate and complete.
Conclusion
Interactive walkthroughs in Cloud Shell are a great way to help users learn how to use your project and Google Cloud products. By following the tips above, you can create effective interactive walkthroughs that will improve your project’s documentation and make it easier for users to get started.





0 Comments